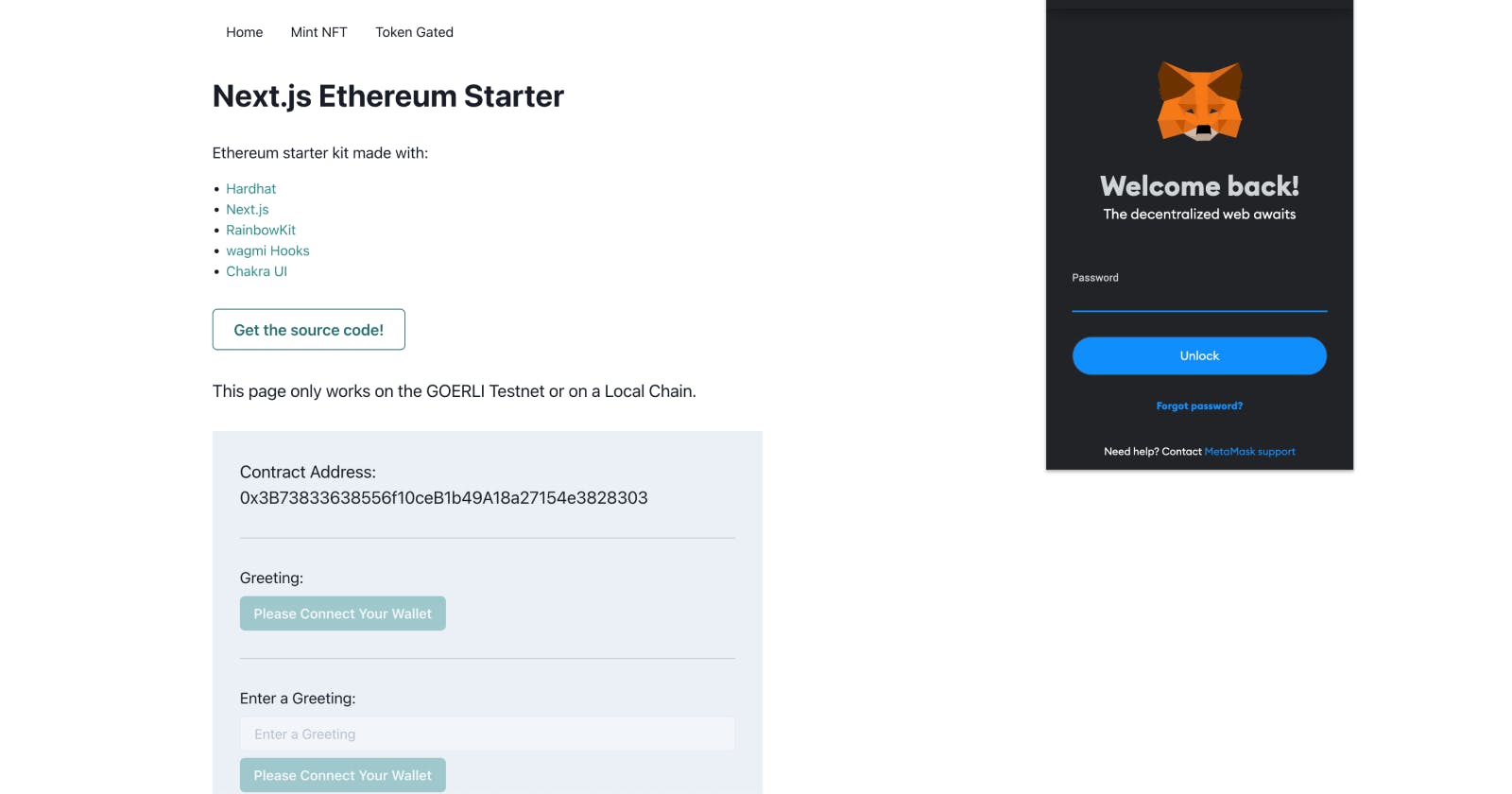
Hey everyone! I've recently updated my repo for a Next.js Ethereum Starter. This starter template is meant to kickstart your Solidity and Blockchain development journey.
It uses Hardhat as the Solidity and Ethereum development environment.
On the Frontend, it's using:
Next.js - React.js Framework
Chakra UI - React component library
RainbowKit - Web3 wallet connection made easy
wagmi - Suite of useful React hooks for Ethereum development.
Let me know in the comments if you would like a more in-depth post or video on how to use this starter.
History and Motivation
So a little history about what I've been up to and why I made this Next.js starter for Ethereum.
I have a good friend and ex-coworker who fell down the Crypto and Ethereum rabbit hole back in 2018. Every once in a while, he would ask me to help him on the Frontend for his various projects.
At the time, I wasn't into Blockchain development at all because most of the markets had just crashed. I was also focused on mastering React and the new frameworks such as Gatsby.js and Next.js. I would still help him out though, since it was some easy money on the side. I was also a little bit curious about how the blockchain worked in general.
Fast forward to 2021, I took on a freelance project that involved NFTs called songaday.world. I learned a lot about Crypto and NFT "culture" and became hooked (mainly due to the numbers going up). I eventually left my old job and got a Frontend role at a Crypto/NFT startup. The Crypto markets also came back to life during this time, so it was a pretty good opportunity to be more involved in the space.
Opportunity, I want to stop and focus on this word for a bit. I know there's a lot of hate surrounding Crypto and NFTs, and a lot of it is 100% justified. We've all heard about the rampant scams, hacks, and drama. It all just looks like a huge ponzi scheme.
However, it's hard to ignore the potential opportunities. There are a lot of really smart developers trying to build stuff that is actually useful, and pretty much every major company has jumped into the scene.
Now, I'm not trying to convince you that Web3 and Crypto is the "future", but I do think it's worth a small time investment. I've been in the space for about a year now and, from a Frontend developer's perspective, 95% of "Web3" development is exactly the same. You're still mainly working with React, Javascript, and CSS. The extra 5% is learning about Crypto wallets, Ethers.js (which is basically lodash for Ethereum), blockchain events, and maybe connecting with smart contracts.
This extra 5% can open a lot of new doors, since the entire Crypto industry is hungry for developer talent. You'll be in much higher demand without a whole lot of time invested. This is my main thesis and reasoning behind driving Frontend devs into the Web3 space.
My friend is still in the space and his main mission is to onboard new developers into Ethereum. He has a project called Scaffold-ETH which is a quick start template for Ethereum development. This Next.js Ethereum Starter is my interpretation of his project.
If you pull down the repo above, you can begin to see how everything is hooked up and how it's not that different than what you're already doing in React. When you connect a Crypto wallet, the wallet address is made available in a React Context. This makes it easy to pass around and perform functions on, just like any other React Context.
There are a series of hooks you can use to read information from the blockchain and a smart contract, very similar to if you're just using a GET from a REST API. There are also hooks that help you write to a smart contract, which pops open your Crypto wallet for the interaction.
I hope this repo and this post inspires you to at least give Blockchain development a curious peek. Check it out for yourself before falling into a dogmatic view of "Web3 is the FUTURE of everything" or "Web3 is EVIL".